RWD響應式網頁設計
Note如果你還沒有 RWD , 小心流失你的客戶群!
根據2016年的統計,全球行動網路即將突破20億的用戶目前全台灣使用行動裝置上網的人數就高達78%, 你還沒有響應嗎?
大神google也推薦的最佳網頁視覺體驗技術跟上時代的腳步,搶占這78%的市場!

 什麼是RWD響應式設計?
什麼是RWD響應式設計?
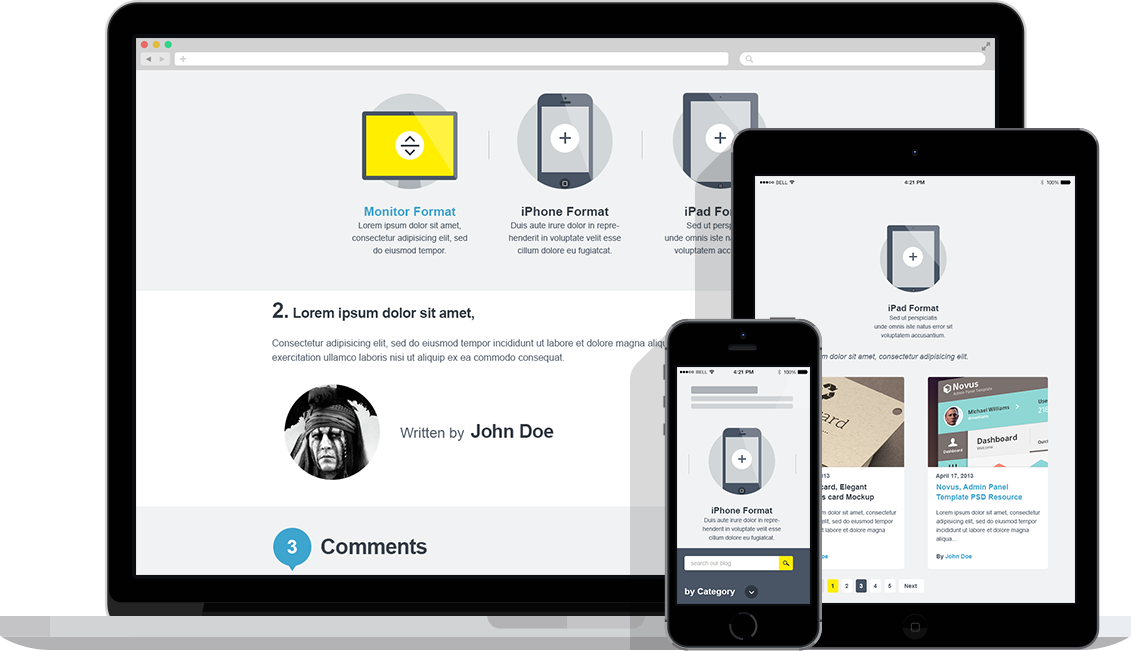
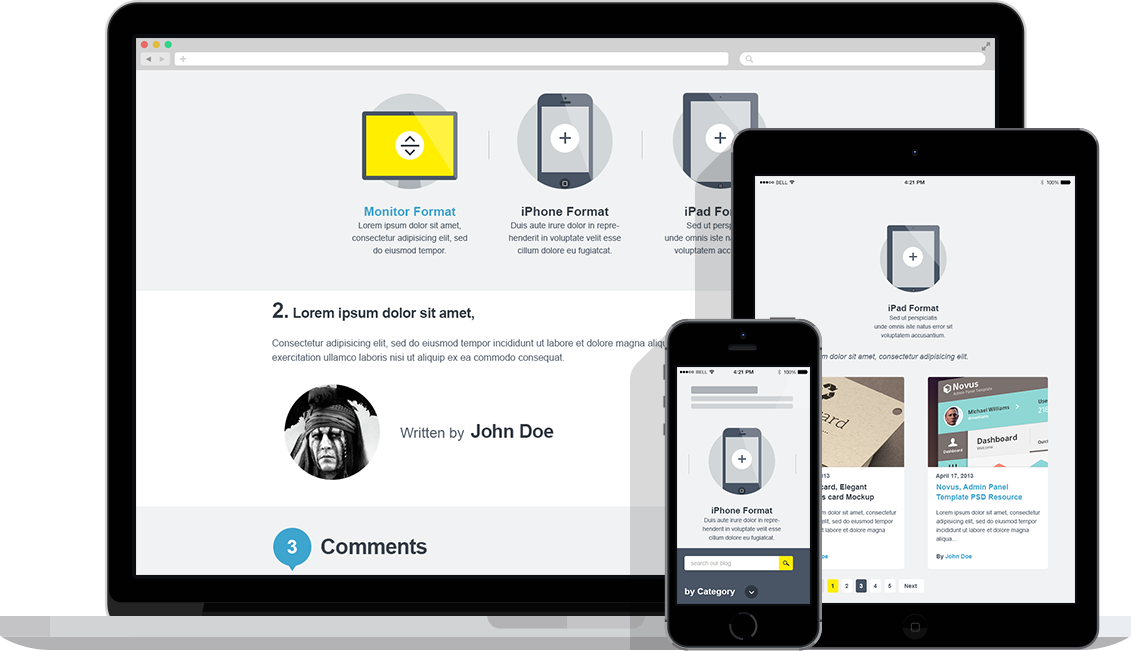
RWD 網頁變形金剛
RWD響應式網頁設計,是指網站能在多種螢幕尺寸使用,如智慧型手機、ipad與筆電等等多種螢幕尺寸,自動偵測使用者瀏覽器的裝置尺寸,能針對不同螢幕的大小而自動調整網頁圖文內容, 讓使用者在用手機瀏覽您的網站時,不用一直縮小放大,給使用者最佳瀏覽畫面。
正常的網頁排版


行動裝置上的網頁排版


一次花費 全站響應

同一個管理平台&程式碼,但你可以有不一樣的使用者體驗

Just once! 網頁走到哪變到哪?
- 優勢
- 同樣的程式碼對應不同裝置, 讓你的搜尋不被分散, 大神google也推薦的最佳網頁視覺體驗技術
- 優點
- 使用 RWD 的優點,是您不需要多花成本架設一個新的手機版網頁,另外再維護上也只需要一個後台,而非兩個後台。舉例來說,您不必同時維護電腦版網站和手機版網站。

