6個前端設計CSS懶人產生器大匯集

隨著網路時代改變 , CSS 3技術已經不可或缺, 尤其動畫跟2D,3D技術更是令人嘆為觀止
CSS 3網頁上最常見的就是 : 圓角, 改造, 動畫, 漸層, 3D , 2D 變化 ,
尤其已經可以取代原本一定要運用 javascript 才能達到的 ( 雖然有時候還是得搭配JS  )
)
但其功能已經強大到不行, 可是由於瀏覽器的支援, 你一個屬性可能需要打4次到5次,
例如圓角 border-radius: 10px;
你為了要讓所有瀏覽器都看得懂, 你必須
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
動畫更別說, 長到一個讓你翻掉 




今天小編整理一些我常用的懶人大匯集給課為懶懶 ^3^ , 當然..................
小編還是希望各位懶懶們在運用之前要先有 ... "就算不用我也會寫 " 的底子
這樣你才會進步蝦~~~~~~~~!!
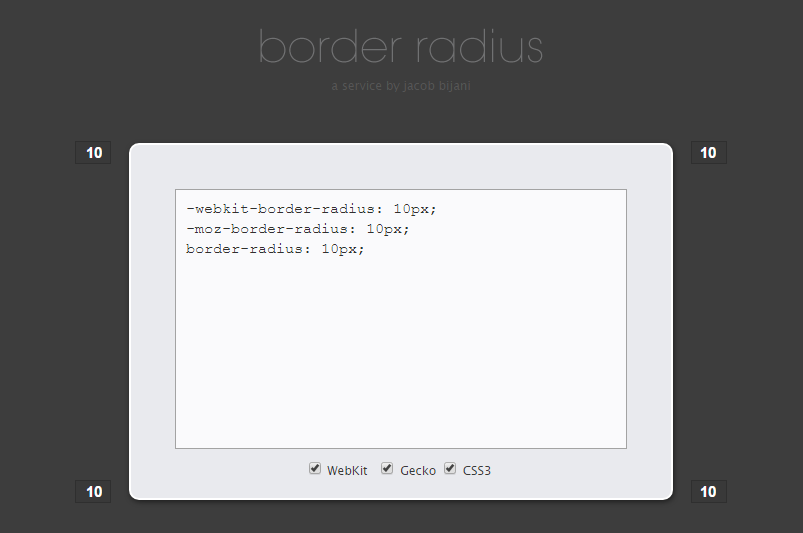
這是一個專門針對圓角的一個產生器, 你可以設定所有對角或單一 , 這東西非常好用,
我隨時把阿崁在我的書籤列, 隨時可以使用
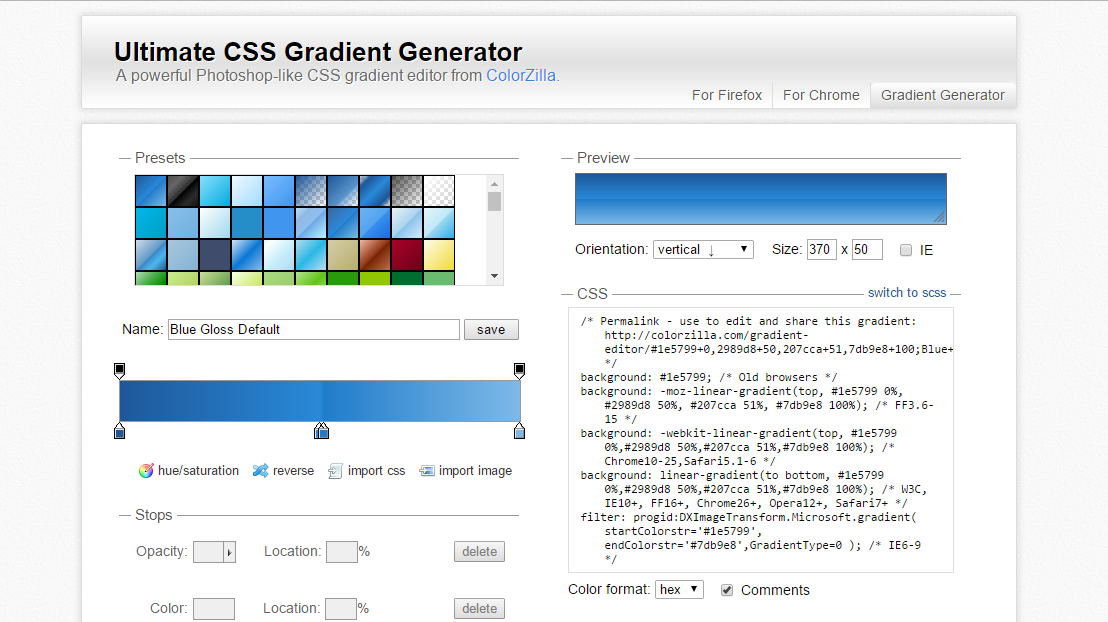
這東西更別說了, 幾乎每次都用呀! 漸層一種效果你要打一大堆密密麻麻的數字,
在這裡你只要用PS一樣的做法再加上產生語法按鈕
即可完成, 你也可以自己配色, 調透明度, 圓形漸層, 放射漸層隨你使用 !!!
這個也是小編常用的工具, 拿來繪製對話框非常實用!!
三角形在新屬性 after before 裡經常會用到, 例如做個對話框或是向上向下的指標都很常見
你可以設定大小, 指向, 顏色等等, 總之就是強大拉!!
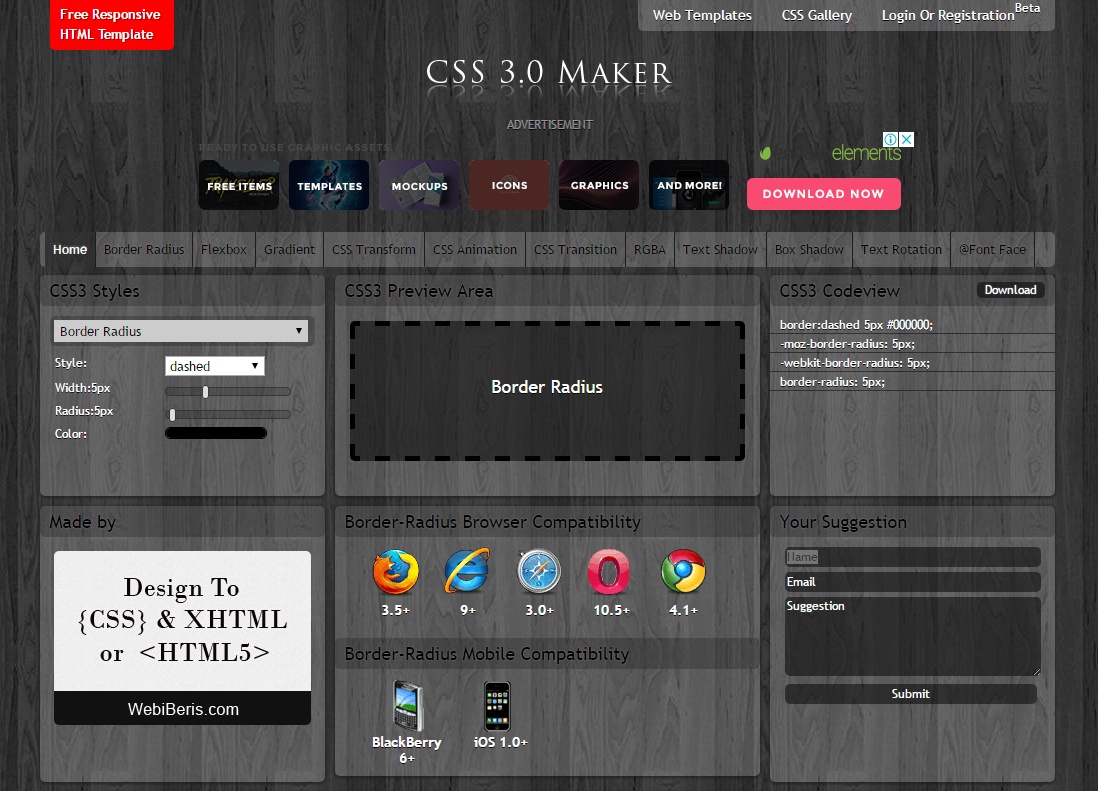
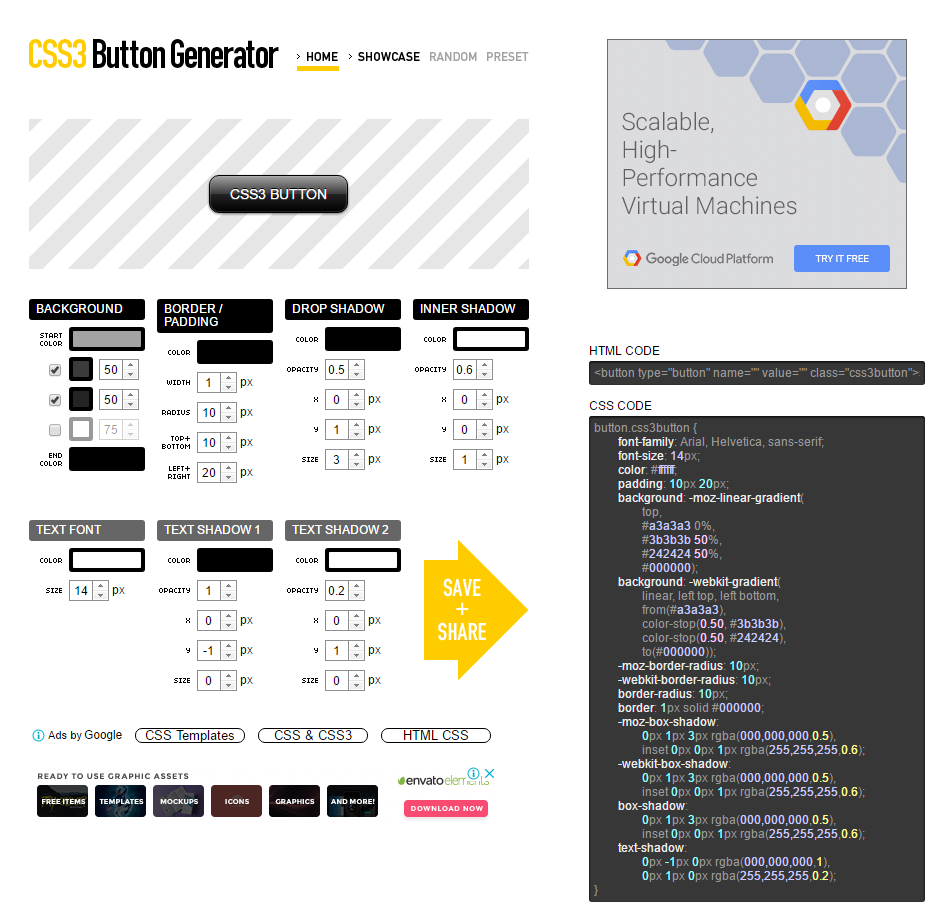
這是一個多功能的產生器, 我覺得相較於其他各一的方便性, 是比較沒那麼好, 但介面算是好用了
這個我倒是不常用, 到早期還是常用拉 ^^ !
以上前三者是小編常用, 其他都是分享而已囉 !!
-
 蛇年行大運!
Jan 30, 2025
蛇年行大運!
Jan 30, 2025
-
 9 種吸睛引人點閱的SEO文章標題撰寫技巧!打造流量萬磁王
Jan 07, 2025
9 種吸睛引人點閱的SEO文章標題撰寫技巧!打造流量萬磁王
Jan 07, 2025
-
 2024年 奈思員工旅遊通知
May 23, 2024
2024年 奈思員工旅遊通知
May 23, 2024
-
 奈思創藝~ 祝大家新的一年, 心想龍事成,全家龍平安!
Jan 30, 2024
奈思創藝~ 祝大家新的一年, 心想龍事成,全家龍平安!
Jan 30, 2024
-
 SEO戰略全解析:白帽、灰帽與黑帽方法的比較與應用
Nov 27, 2023
SEO戰略全解析:白帽、灰帽與黑帽方法的比較與應用
Nov 27, 2023
-
 三個免費影片素材網站 - 提供上千部高CP質影片- 激推!!
2017-05-15
三個免費影片素材網站 - 提供上千部高CP質影片- 激推!!
2017-05-15
- (初學) 網頁設計之HTML語法教學 - 基本介紹 2010-06-05
- 配色高手!6條網頁設計配色原則 2014-08-15
- [網頁設計教學] 網頁健康新概念 Part 1:Layered Semantic Markup ( LSM ) 2011-01-28
- 對比色該怎麼配 2014-09-15